

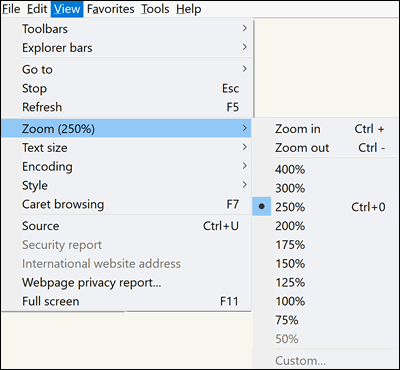
You need to find a line of code that relates to your navigation, or your site header. This will split your browser screen, and you will be able to see the source code for your navigation menu. After that, you need to right-click and select Inspect from your browser’s menu. Simply visit your website and take your mouse to the navigation menu. You will need to use your browser’s inspect tool to find the CSS ID used by your navigation menu. Upon activation, you need to visit the Settings » Sticky Menu (or Anything!) page to configure the plugin settings.įirst you need to enter the CSS ID of the navigation menu that you want to make sticky. For more details, see our step by step guide on how to install a WordPress plugin. If you haven’t set up your navigation menu yet, go ahead and do that using our instructions on how to add a navigation menu in WordPress.Īfter that, you need to install and activate the Sticky Menu (or Anything!) on Scroll plugin. We recommend it for all WordPress users, particularly for beginners. Method 1: Add Your Sticky Floating Navigation Menu Using a Plugin If your theme does not have this option, then keep reading, and we’ll show you how to easily create a sticky floating navigation menu in any WordPress theme or WooCommerce store. Simply see your theme settings under Themes » Customize to enable this feature. Some of the best WordPress themes have built-in support for a sticky navigation menu. Making this menu sticky, can help you reduce cart abandonment and increase sales. If you run an online store, then your top navigation menu likely include links to the cart, product categories, and product search. It is also proven to increase conversions. A floating menu makes those links always visible, which saves users from scrolling back to the top. Usually, the top navigation menu contains links to the most important sections of a website. We’re going to show you how to create a menu exactly like this for your own site: This makes your menu visible to users at all times.

What is a Sticky Floating Navigation Menu?Ī sticky or floating navigation menu is one that ‘sticks’ to the top of the screen as a user scrolls down. In this article, we’ll show you how to easily create a sticky floating navigation menu in WordPress.

This makes the top menu always visible, which is good for user experience because it contains links to the most important sections of your website. Sticky navigation menus stay on the screen as users scroll down the page. Recently, one of our users asked us how to create a sticky navigation menu for their site?


 0 kommentar(er)
0 kommentar(er)
